Aquí comencé a explorar algunas de las diversas herramientas que p5.js ofrece, algunas vistas durante las clases y otras que pude aprender por mi cuenta.
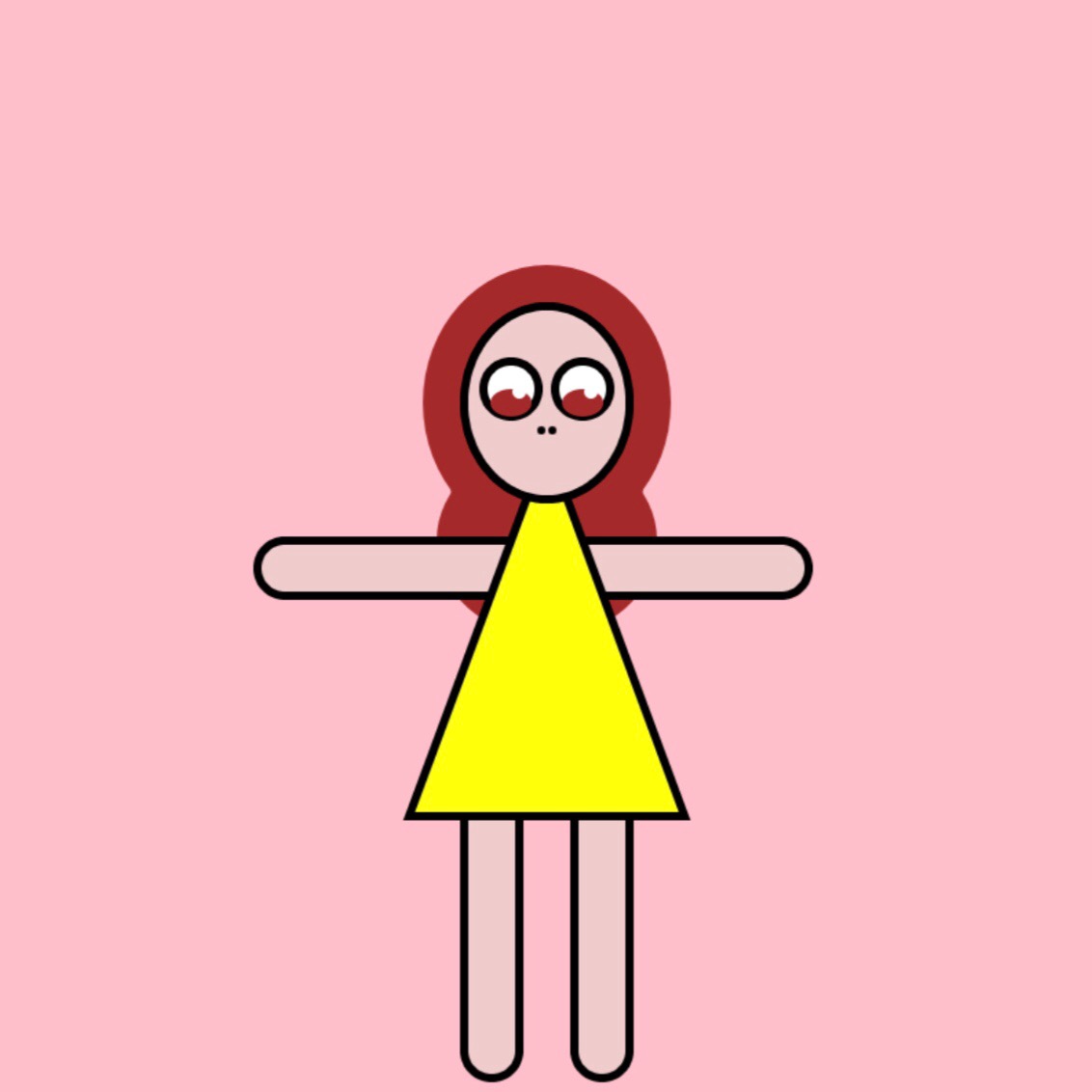
- Retrato
Esta fue la primera exploración de dibujo con formas geométricas básicas entre otras.
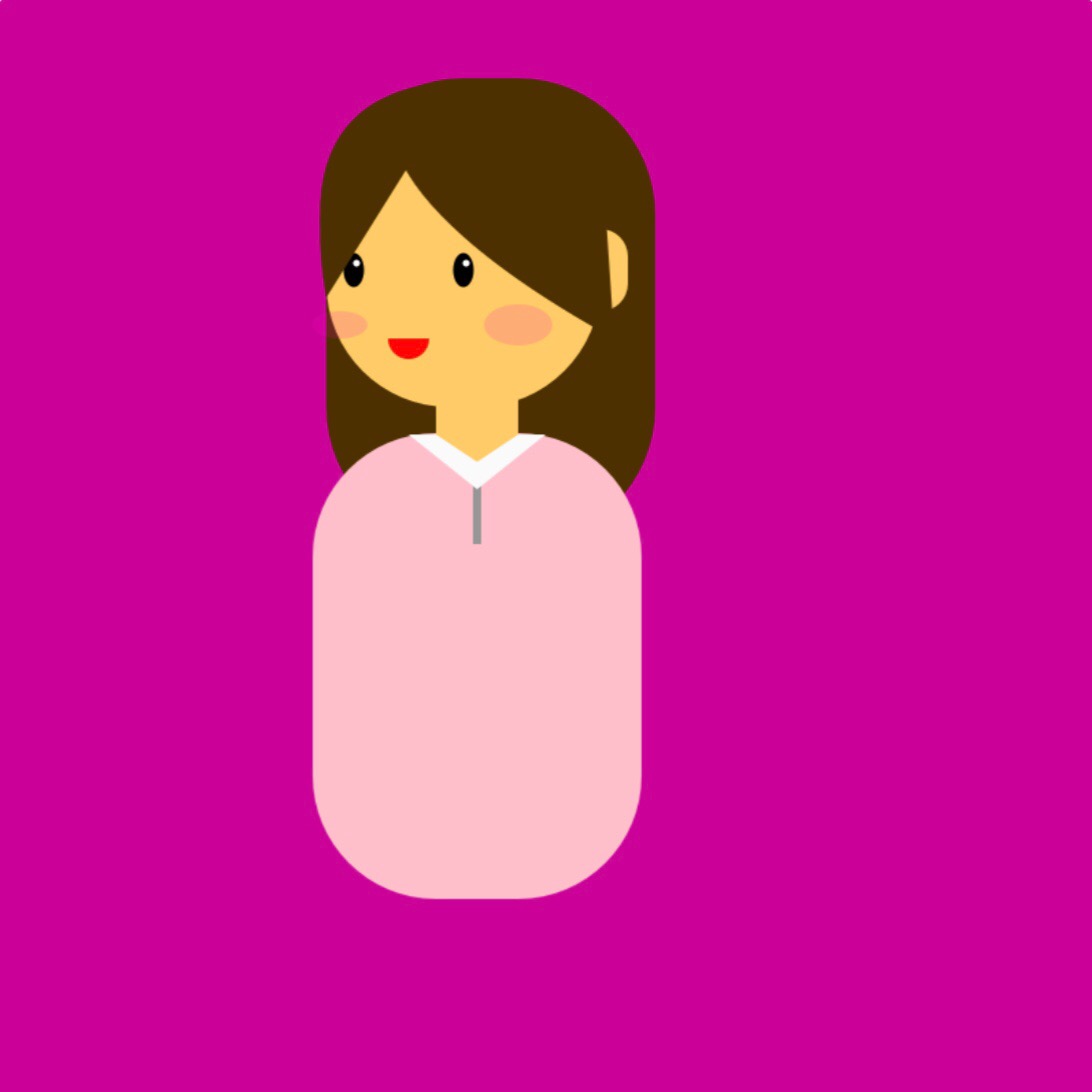
- Retrato cute
Para este retrato intente ir por un estilo más tierno, que intente representar de mejor manera mi personalidad y estilo, además incluir algunas interacciones con el pelo y movimiento del dibujo.
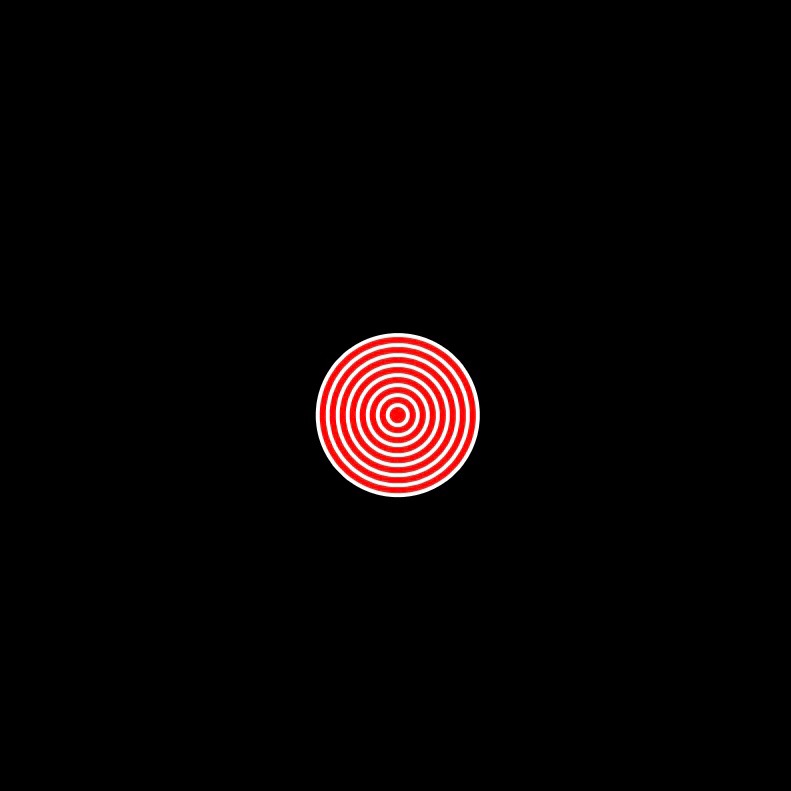
- Tiro con aceleración
Para esta exploración intente hacer algo que no se espera de un tiro al blanco, por eso la aceleración de este, lo que contradice con la normalidad estática de un blanco.
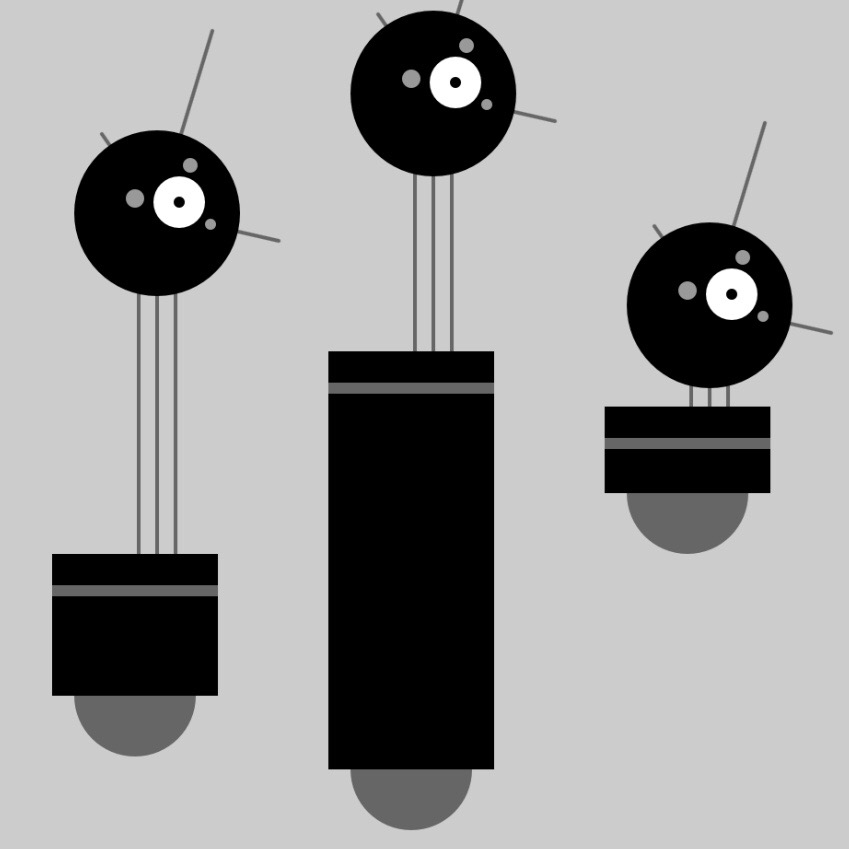
- 4 robots
Con ayuda del libro entregado en clases de la introducción a p5.js se pudo probar más herramientas para la construcción de estos pequeños robots, se creó este grupo de robot más avanzado.
- Ciclo for
Esta exploración vino de un ejemplo entregado en clases, se intentó hacer una herramienta que mostrara una escala de grises y con ayuda de mouse, ver las distintas combinaciones de colores que se pueden hacer.
- Copo de nieve
Aquí por medio de una repetición presentada durante clases, se crea este tipo copo de nieve que gira, que parte de 4 líneas y así se va repitiendo para crear este efecto.
- Espiral
Este es un espiral modificable a partir del incremento de radio y ángulo, así es una forma divertida de crear diferentes espirales.
- Recursión
Esta es la repetición continua hasta un punto límite de estos aros que van aumentando en tamaño a medida que aparecen, hasta luego llegar al límite y volver al principio.
Proyecto
Aquí se encuentra mi proyecto final de Imagen Escrita 2020, se creó algo donde el usuario que visite la página pudiera interactuar con la misma, de esa forma todo el rectángulo vacío que parece no contener nada, en la parte inferior de la página, es en realidad, una herramienta para que el usuario pueda explorar al hacer clic, manteniendo presionado el botón y desplazándose por el espacio, donde comenzaran a aparecer distintos puntos, que se mueven de manera aleatoria creando infinidad de diseños que irán desapareciendo con el tiempo para agregar nuevos puntos si se quiere.
¡Ahora es tu tiempo para crear!